Locator Button Field
Introduction
The Locator Button Field in WPForms Geolocation provides users with a convenient way to retrieve their current location directly within a form. This feature integrates seamlessly with the Geocoder Field and other geolocation fields, supporting IP-based fallback options to ensure reliable geolocation functionality. It is ideal for use cases such as delivery forms, event check-ins, or travel applications.
Note: this documentation focuses on the geolocation-specific options provided by the WPForms Geolocation plugin. In addition to these settings, the field includes all standard WPForms options, such as labels, descriptions, conditional logic, and more, which can be configured the same way as any other WPForms field.
Configuring the Locator Button Field
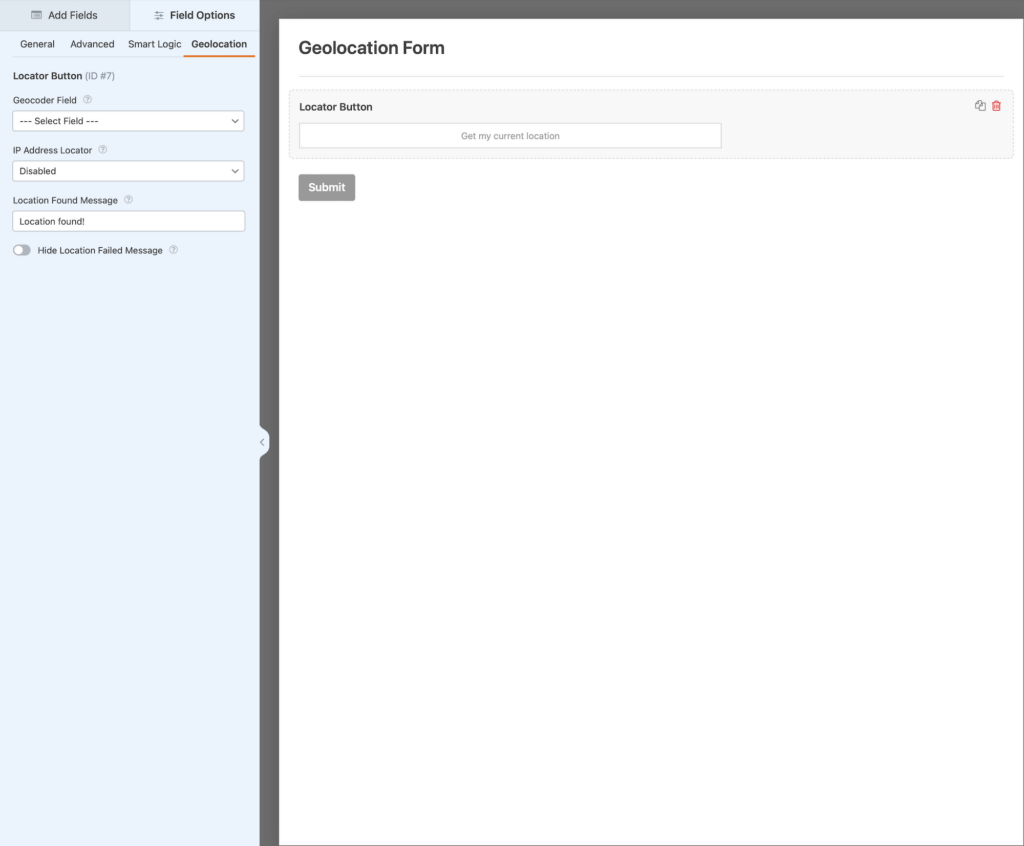
The Locator Button Field provides several settings to ensure accurate and user-friendly geolocation functionality. These include synchronization with geocoder fields, enabling IP-based fallback, and customizing user messages.
Note: By default, the Locator Button Field uses the browser’s Geolocation API feature to retrieve the user’s location. This method requires the user’s permission to access their browser-based location data. If browser geolocation fails or is unavailable, you can enable IP-based geolocation as a fallback.

Setting Up and Using the Locator Button Field
Follow these steps to configure and use the Locator Button Field effectively:
- Add the Locator Button Field: Insert it into your form using the WPForms builder.
- Sync with a Geocoder Field: Select the appropriate Geocoder Field to link with this field, allowing synchronization with other geolocation fields.
- Set Up Field Options: Configure the Locator Button Field as detailed in the Configuring the Locator Button Field section above.
- Test Your Configuration: Preview the form to ensure the Locator Button Field functions as intended.