Introduction
The WPForms Map Field in WPForms Geolocation allows you to integrate interactive maps into your forms. With this field, you can define default coordinates, restrict map bounds, and synchronize with Geocoder Fields. This functionality is ideal for applications like delivery forms, travel booking systems, or customer location tracking.
Note: this documentation focuses on the geolocation-specific options provided by the WPForms Geolocation plugin. In addition to these settings, the field includes all standard WPForms options, such as labels, descriptions, conditional logic, and more, which can be configured the same way as any other WPForms field.
Configuring the WPForms Map Field
The Map Field offers several settings to customize its behavior and appearance, including default coordinates, view options, and boundary restrictions. These options ensure a seamless user experience and precise geographic data handling.
-

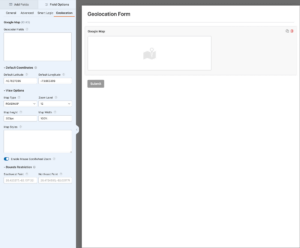
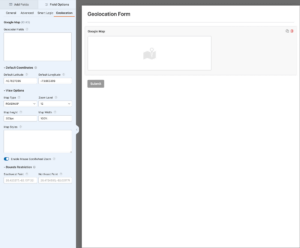
- Map field options
-

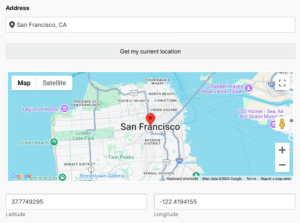
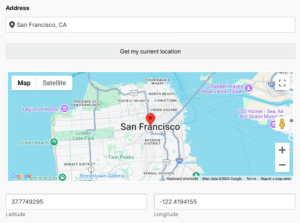
- Geolocation form front-end
1. Geocoder Fields
Select one or more Geocoder Fields to link with this map. This synchronization enables dynamic updates between the map and other geolocation fields in the form.
Note: Ensure a Geocoder Field has been added to your form. For setup instructions, refer to the Geocoder Field Documentation.
2. Default Coordinates
Set the initial latitude and longitude for the map's default view when it loads.
Default Latitude
Enter the latitude for the map's starting view. (Default: 40.7827096)
Default Longitude
Enter the longitude for the map's starting view. (Default: -73.965309)
3. Map View Options
Customize the map's appearance and interaction settings, such as map type, zoom level, and dimensions.
Map Type
Choose the style of the map.
- ROADMAP: Standard street map view (Default).
- SATELLITE: Satellite imagery view.
- HYBRID: Combination of street map and satellite views.
- TERRAIN: Physical map with elevation and terrain details.
Zoom Level
Set the default zoom level for the map. (Default: 12)
Map Height
Specify the map's height in pixels or percentage (Default: 300px).
Map Width
Specify the map's width in pixels or percentage. (Default: 100%)
Map Styles
Apply custom map styles to change the map's appearance. Use predefined JSON styles for customization. You can find a variety of ready-made styles on platforms like Snazzy Maps or refer to the Google Maps Styling Documentation to create your own (Example: [{ "stylers": [{ "visibility": "simplified" }] }]).
Mouse Zoom Level
Enable or disable mouse scroll zoom functionality. When enabled, users can zoom in or out by scrolling their mouse over the map.
4. Bounds Restriction
Restrict the map's viewable area to specific boundaries using geographic coordinates. This ensures user inputs remain within a predefined region.
Southwest Point
Enter the southwest corner coordinates of the restricted area.
(Example: 26.423277,-82.137132)
Northeast Point
Enter the northeast corner coordinates of the restricted area.
(Example: 26.4724595,-82.021776)
Setting Up and Using the WPForms Map Field
Follow these steps to configure and use the Map Field effectively:
- Add the Map Field: Insert the Map Field into your form to display and interact with geographic data.
- Sync with Geocoder Fields: Select one or more Geocoder Fields to dynamically update the map based on geocoded data.
- Configure Map Settings: Adjust the Map Field's settings, including default coordinates, view options, and bounds restriction. Refer to the Configuring the Map Field section for detailed instructions.
- Test Your Configuration: Preview the form to ensure the Map Field works as expected across different devices and browsers.
Helpful Links